You can easily create templates and offer them to your customers by using Inkybay’s Predefined Template feature. Customers can either choose your predefined templates to design their products, or you can set your template as default for the customizable product and allow customers to change any of the template elements.
So, let’s show you how to Create a Predefined Template on Inkybay.
Here is a help video for how to create predefined templates.
1. Navigate to Predefined template feature
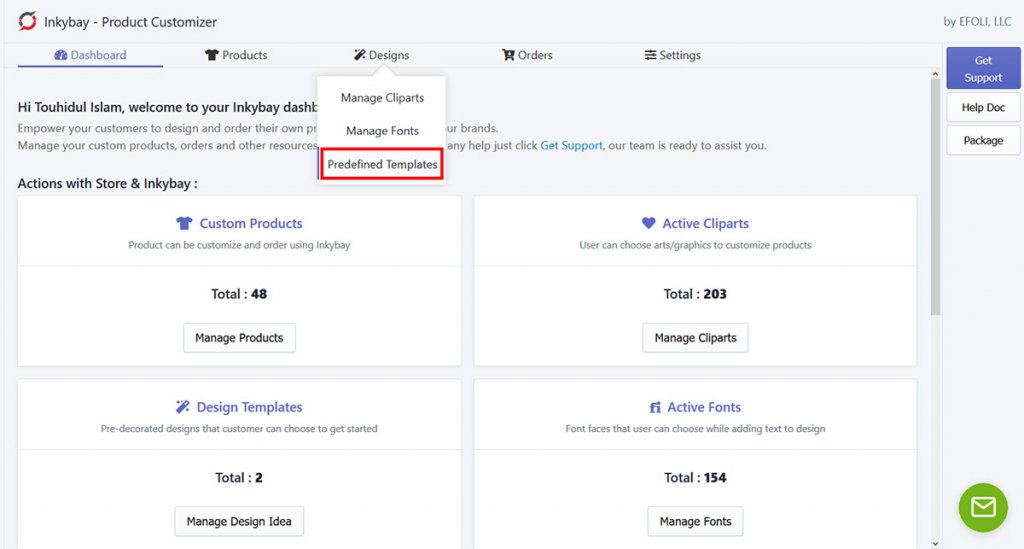
Hover your mouse cursor on Designs tab in InkyBay app admin and select Predefined Templates

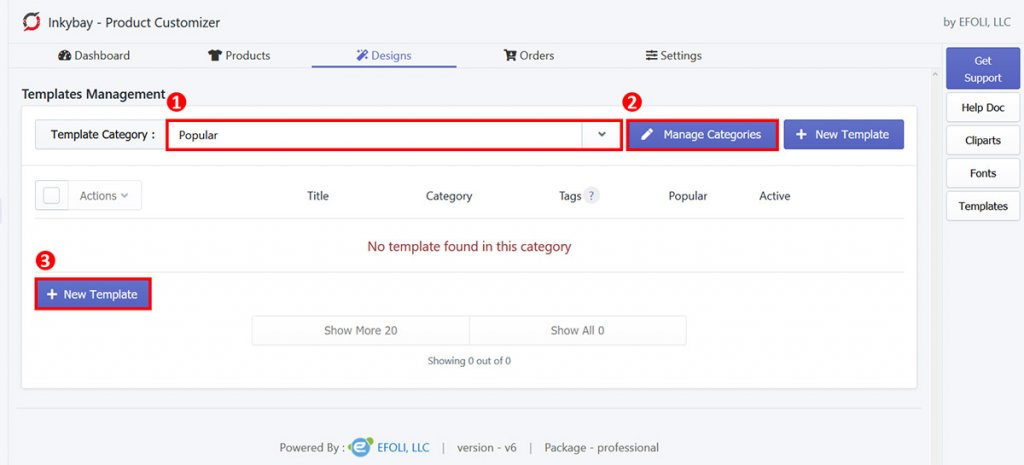
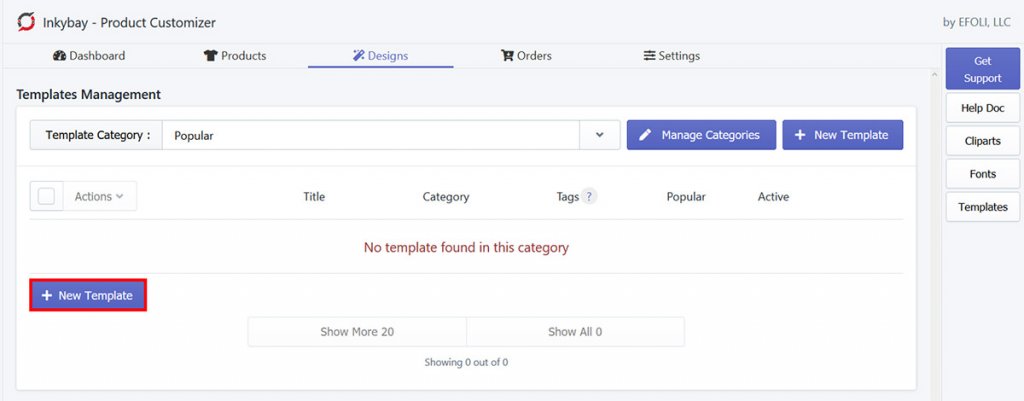
This window will appear. Here you will find:

- Template Category: Click on the dropdown to select a template category in which you want to create your template. Category title will be shown before the dropdown button
- Manage Category: If you want to create a new template and want to add a template on that category, click on Manage Category
- + New Template: Click here to start creating template
2. Manage Template Category
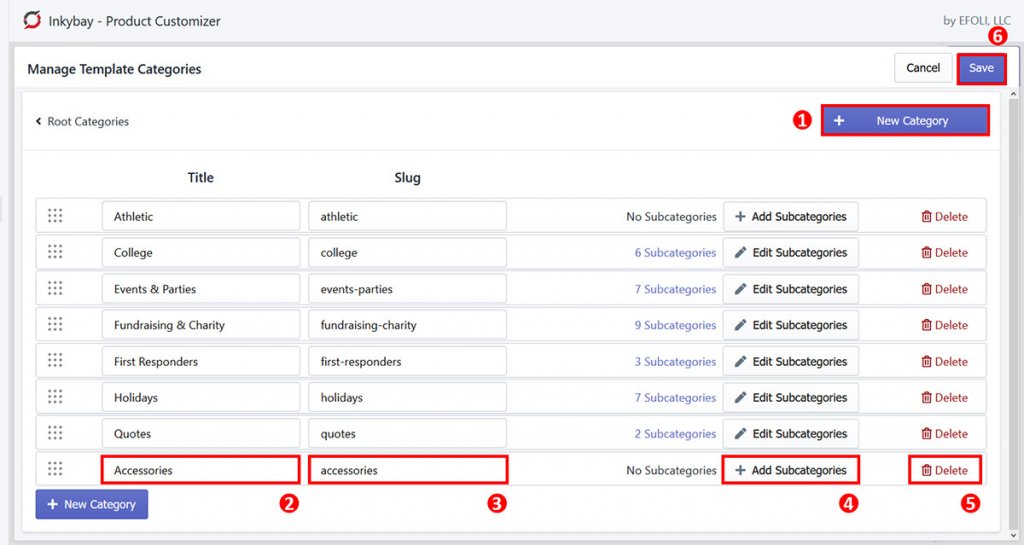
Click on the Manage Category to create a category for your new template. This window will appear:

- + New Category: Click here to create a category field
- Title: Click here and provide a category title
- Slug: Click here and provide the category slug, which will be shown on the URL
- + Add Subcategory: Click here to create any subcategory of your chosen template category
- Delete: Click on the red trash icon to remove any category
3. Creating a New Template
Click on the + New Template on template manage page to start creating your new template.

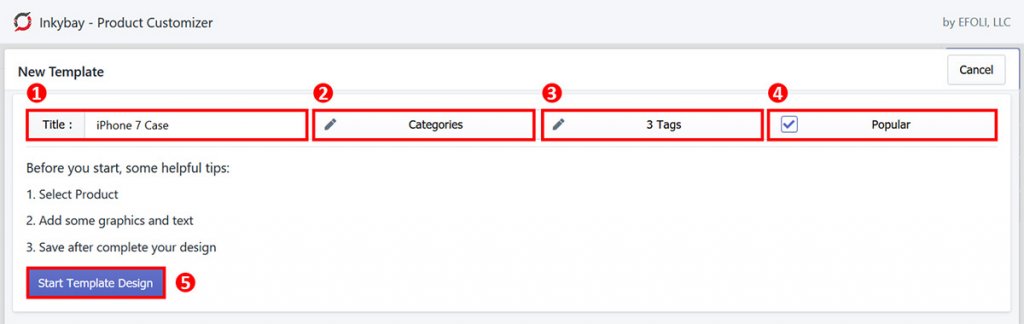
This window will appear:

- Title: Click here and provide your template title
- Category: Click here and select the category under which the template will be shown
- Tags: Click here to add tags so that your customers can search and find the template easily
- Popular: Click and check the popular tab to make the template shown as popular
- Start Template Design: Click here to start designing the template.
4. Start Creating Your Template/Design Idea
Click on the Start Template Design. This window will appear:

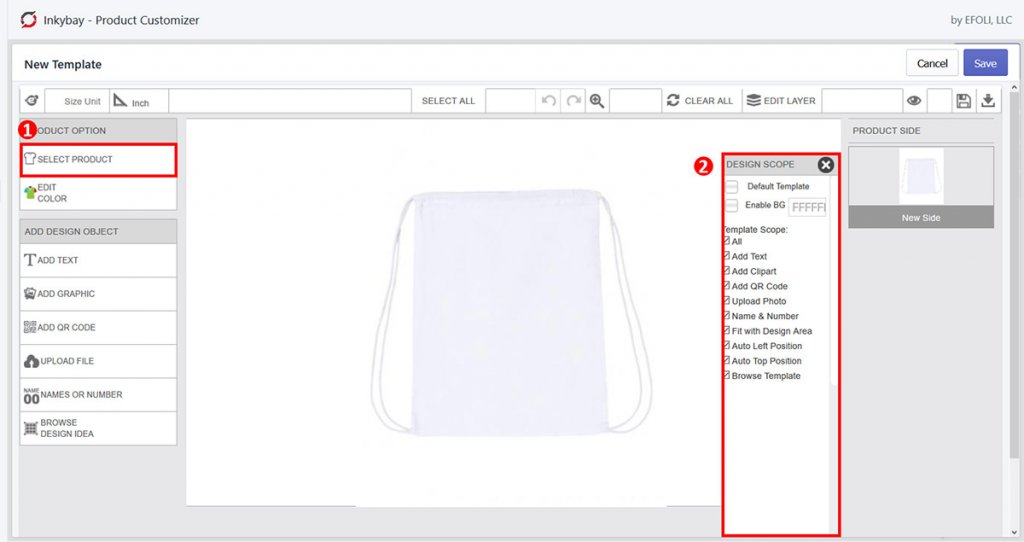
In the window, you will find:
- Select Product: Clicking on Select Product and choose the product for which you want to create the template. It will show the default product set for Inkybay by default, so you need to click on the select product button to change the product, with which you want to create the template.
- Design Scope: This is a movable window. You can click and drag to put it in your preferable position on the screen and start designing. You can set any design restrictions for added design elements here.
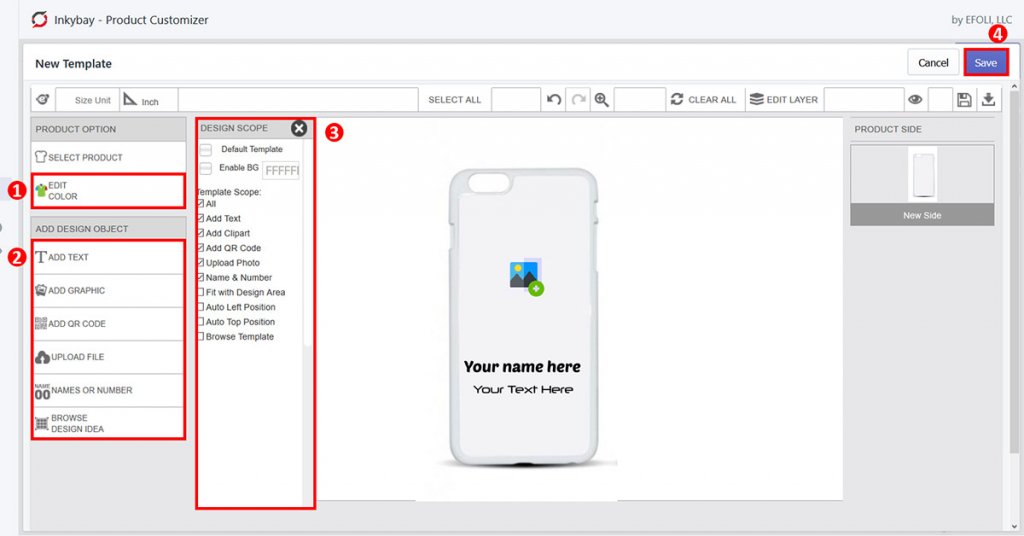
Click on the Select Product and choose the product for which you want to create the template. Then you will find:

- Edit Color: Click here to change the selected product’s color. The color will be changed as it was set in the product creating phase
- Add Design Object: You can set preset design elements from here to your template, that your customers can choose and edit the template as they need.
- Add Text: Click to add preset text to the template
- Add Graphic: Click and select preset clipart from here. You can also upload your own graphic from here.
- Add QR Code: Click and generate QR code and add on the product as a design element from here
- Upload File: Click here and upload a custom image (If you have an image file to be shown as design)
- Name or Number: Click here to add a name and number field.
- Browse Design Idea: If you want to get started/copy from one of your existing templates, Click here to find other predefined templates (you will find all of your created templates here. By default, it is empty as you need to create templates).
- Design Scope: Click and check on the options you want to allow your customers to have. If you do not want an option to offer your customers, simply uncheck that option. Here, you will find:
- Default Template: Select and check this to set the whole design template as the default design for the current product. So, when the customers click on Customize It, the designer window will load this design (template).
- Enable BG: If you want to enable background color and want to set a particular color as the background, check this box and provide the color hex code.
- Template Scope: The template scope will allow you to set restrictions for the whole design. Under template scope, you will find:
- All: Allow all template editing options, by default it set to all options. You can uncheck other options as needed.
- Add Text: Uncheck this, if you want to disable adding new text on this template
- Add Clipart: Uncheck this, if you want to disable adding new cliparts/graphics on this template
- Add QR Code: Uncheck this, if you want to disable adding QR code on this template
- Upload Photo: Uncheck this, if you want to disable User Uploading on this template.
- Name & Number: Uncheck this, if you want to disable adding Name & Numbers to this template
- Fit with Design Area (Only when loading from design tool): If you do not want to let the template (after selecting from design tool) get stretched (resized) out to fit with the currently selected product (design area), uncheck this. By default, the template will load on the center position of the current design area of the selected product.
- Auto Left Position (Only when loading from design tool):
When a user browses and selects this template from the design tool, by default the design template is loaded on center, based on the selected product’s design area size. Uncheck this option if you want to load this template in the same left position as you created. This top position may vary based on the product design area you are creating with and on stage current selected design area (if it is a different product with different design area sizes). - Auto Top Position (Only when loading from design tool): Uncheck this option if you want to load this template in the same right position as you created. This top position may vary based on the product design area you are creating with and on stage current selected design area (if it is a different product with different design area sizes).
- Browse Template: Click and check this box to let customers browse other available templates (all of your created templates will be here. By default, it will be empty as you need to create templates).
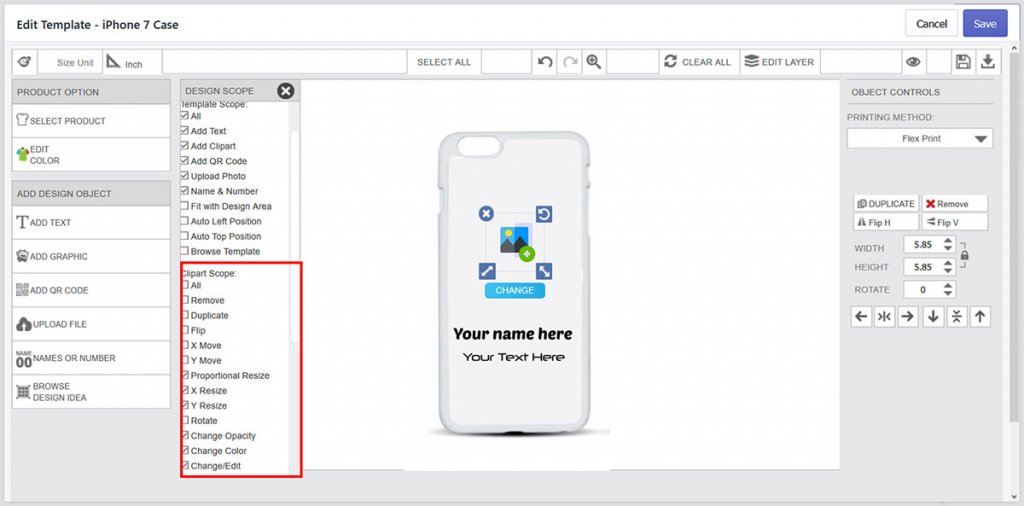
5. Clipart Scope (Set restriction/limitation to design elements editing capability).
Clipart scope will allow to set up restrictions for the particular design object (e.g. text, graphics) only. This will only be available when you put any design element on the design area of the product. Click on any placed clipart/design element to see the option on the Design Scope window. You can see the clipart scope as shown in the below image:

Here you will find:
- All: Allow all editing options, by default it set to all options. You can uncheck other options as needed.
- Remove: If you do not want to allow the user to remove this element, uncheck this. Front-end user can’t remove this element if uncheck this.
- Duplicate: If you do not want to allow the user to Duplicate this element, uncheck this. Front-end user can’t Duplicate this element if uncheck this.
- Flip: If you do not want to allow the user to Flip this element, uncheck this. Front-end user can’t Flip this element if uncheck this.
- X Move: If you do not want to allow the user to Horizontally Move this element, uncheck this. Front-end user can’t Horizontally Move this element if uncheck this.
- Y Move: If you do not want to allow the user to Vertically Move this element, uncheck this. Front-end user can’t Vertically Move this element if uncheck this.
- Proportional Resize: Hide proportional resize option.
- X Resize: Hide Horizontal resize option.
- Y Resize: Hide Vertical resize option.
- Rotate Hide Rotate option.
- Change Opacity: If you do not want to allow the user to change opacity this for the element, uncheck this.
- Change Color: If you do not want to allow the user to Change Color for this element, uncheck this.
- Change/Edit: If you do not want to allow the user to Change/Edit this (Text/graphics) element, uncheck this.
- Font Face (For Text Only): If you do not want to allow the user to change Font Face for this text, uncheck this.
- Text Spacing (For Text Only): If you do not want to allow the user to change Text Spacing for this text, uncheck this.
- Text Align (For Text Only): If you do not want to allow the user to change Text Align for this text, uncheck this.
- Outline Shadow (For Text Only): If you do not want to allow the user to change/add outline/shadow for this text, uncheck this.
- Text Shape (For Text Only): If you do not want to allow the user to change/add text shape style for this text, uncheck this.
- Multiline Text (For Text Only): If you uncheck this option the selected text object will allow text as a single line, the user can’t add multiline text while editing.
- Max Char (For Text Only): If you want to restrict this text field to allow a maximum number of characters, enter the number here like 5,7,12, etc. Or leave it as is with a large number something like 99999.
- Max Width (Inch) (For Text Only): If you want to restrict this text field to a maximum width, enter the number here like 4,6,10,12 (in inches), etc. Or leave it as is with a large number something like 99999.
6. Save your template
After you complete your template design and setting up any restriction. Click the Save button to save the template.
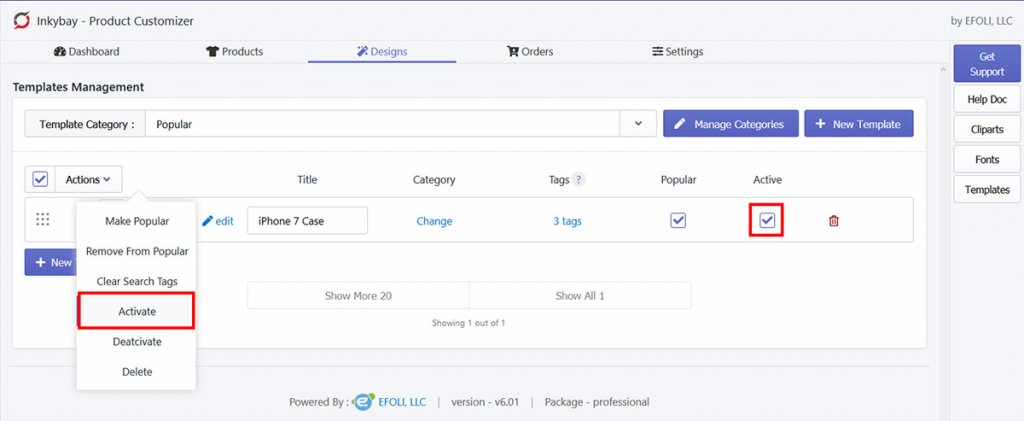
Now you have your own template designed for your customers. By default, the template should be activated. But, if the created design template does not show in the designer, you can follow these steps:

- Click and check the design template from Template management window
- Click on the Actions button
- From the dropdown list, select Active, or simply click on the checkbox under Active tab