Usually, Shopify loads all of its elements and then allows third-party apps to load. this takes a few seconds extra to load third-party apps like Inkybay. For this reason, you see the Shopify default button and variants load first and then get replaced by Inkybay’s customize it button and color swatches.
You can improve the loading time, however. In addition, you can also place the Customize it button, Color swatches, and the size fields at your preferred position following the given process:
(This will be applicable only for 2.0 themes)
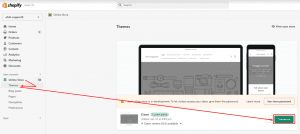
Step 1: Navigate to the Shopify admin panel and click on “online store”.
Step 2: From the online store, click on “Themes”.
Step 3: Now, click on the “Customize” button of your existing theme.

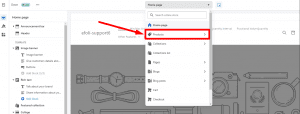
Step 4: From the search bar, click on “Products”.

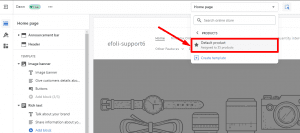
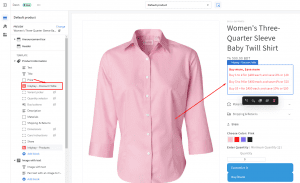
Step 5: Then, click on “Default Product”.

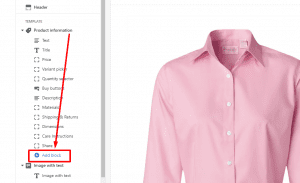
Step 6: Under the “Product Information”, click on “Add block”.

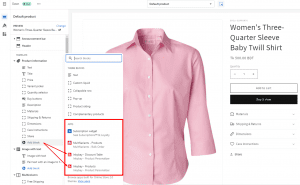
Step 7: You’ll see the applist that you’re using in your store. From those apps, select “Inkybay-Products” or “Inkybay-Discount Table” if you want to show them on your product

Suppose, you have selected both “Inkybay-Products” and “Inkybay-Discount Table” then it will be added like this –

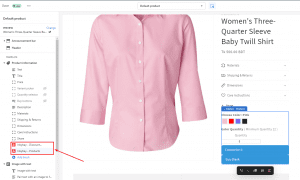
Step 8: Drag it using the dragging tool and place it in your preferred position.

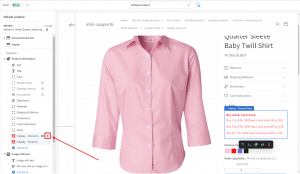
For example, Here I want to show the Inkybay discount table under the price below the title and price. So, If I drag this, and place it under the “price” section it will show like the image below .

Step 9: Then save the changes and see the result on the storefront.
That’s all.
Still, if you face any further issues or need help, feel free to contact us. Our support team will be happy to help you.
You can always reach us via
- Support ticket from Inkybay app
- Live Chat in Inkybay app
- Direct email to support@productsdesigner.com
So, Good Luck! And happy selling with Inkybay.