Usually, Shopify loads all of its elements and then allows third-party apps to load. this takes a few seconds extra to load third-party apps like Inkybay. For this reason, you see the Shopify default button and variants load first and then get replaced by Inkybay’s customize it button and color swatches.
You can improve the loading time, In addition, you can also place the Customize it button, Color swatches, and the size fields coming from Inkybay at your preferred position on the product page following the given process:
To do this, follow these steps:
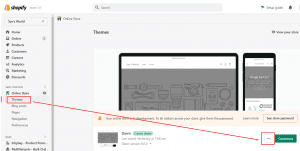
Step 1: Navigate to the Shopify admin panel and click on “online store”.
Step 2: From the online store, click on “Themes”.
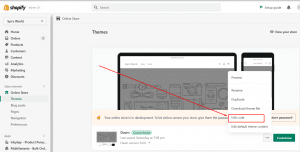
Step 3: Click on the 3 dots you see with the Customize button.

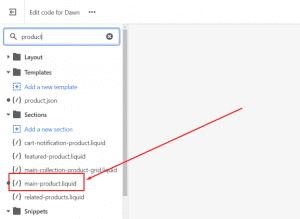
Step 4: Select “edit code”

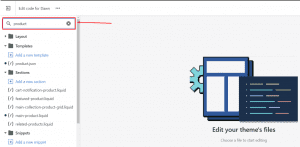
Step 5: From the search bar write “product”. It will filter the liquid files and you will see the liquid files that are related to products, and you will find the liquid file of the product page.

Step 6: Select “main-product.liquid” file. (the title could be different in your theme)

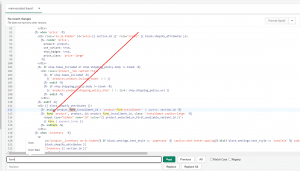
Step 7: Now, find out the “form” tag. Press Ctrl+F and the marked portion will show up.
Step 8: Press Ctrl+F, and a search field will pop up. Use it to find out the form tag.

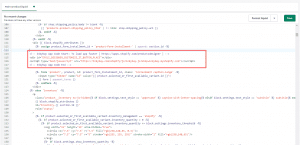
Step 9: Now copy and paste the given code right above it. (download the code)

Step 10: Save the change and check it on your product page.
Still, if you face any further issues or need help, feel free to contact us. Our support team will be happy to help you.
You can always reach us via
- Support ticket from Inkybay app
- Live Chat in Inkybay app
- Direct email to support@productsdesigner.com
So, Good Luck! And happy selling with Inkybay.